Pada efek kartun kali ini, kita akan membuat banyak bentuk-bentuk secara
manual menggunakan Pen Tools. Tehnik seperti ini ada juga yang menyebut
sebagai tracing, vektor. Sebenarnya, tehnik seperti ini akan lebih
cocok bila dijalankan pada Adobe Illustrator. Namun karena pokok bahasan
kita adalah Photoshop, maka sekarang kita coba menggunakan Photoshop
saja.
Langkah pembuatan trace pada foto
Langkah 1
Bukalah sebuah foto dengan Photoshop. Pada contoh tutorial ini, saya menggunakan foto Mas Wasidi aka Si Kecil.
![[efek_kartun_21.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjX6GzFhBAuESGtaN21nSIXL8vMq7d3FS2GJt_muGXe1FXY943mvU4wBDsprv2FrI1TnikymsbmX577nvE7Lnd1zKRZBPZQ7FKVfv6SPBpJca9fl9WsPdKLNfoLO0y_0A-oyc-DuSxJrJI/s320/efek_kartun_21.jpg)
Langkah 2
Karena kondisi foto ini terlalu gelap, maka agar lebih nampak perbedaan
antara daerah gelap dan terangnya, maka saya atur dulu pewarnaannya
menggunakan Image > Adjustment > Shadow Highlights.
![[efek_kartun_22.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgjuctTD9XDXHV8rGba_V1phb3tAph7AxP6LAY2kPusC2fUbENS9fnuu8PBtTEP-6UpSjhNSDUb9x3QmviKif65l1xU8sGQWqzbSkEGXSrMfkr8fa7Xrt3tJaSGsRadzgx51S-8twe-d4/s1600/efek_kartun_22.jpg)
Langkah 3
Duplikat layer background ini, agar kita mempunyai cadangan foto yang
aslinya. Untuk jaga-jaga, siapa tahu nanti membutuhkan gambar aslinya.
Dan memang akhirnya kita juga butuh foto aslinya, untuk membuat
bentuk-bentuk yang agak rumit, misalnya mata dan bibir.
Cara untuk menduplikat ini bisa dengan Ctrl + J, atau dengan menarik nama layer ke arah icon Create New Layer.
Langkah 4
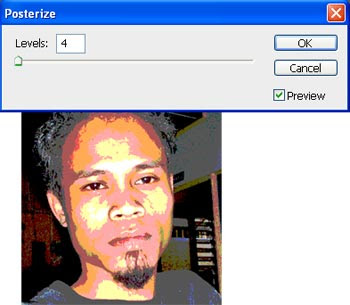
Pilih menu Image > Adjustment > Posterize. Isikan nilai yang kecil. Misalnya 4.

Tujuan langkah ini adalah untuk mengurangi jumlah warna yang digunakan.
Langkah 5
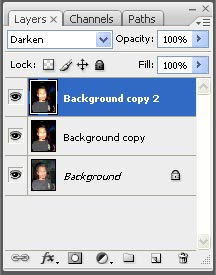
Duplikat lagi layer foto yang sudah diposterize ini. Ubah blending option menjadi Darken.

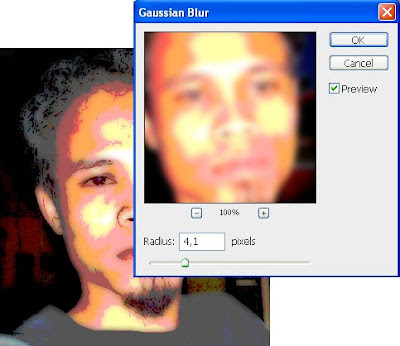
Pilih menu Filter > Blur > Gaussian Blur. Atur
nilai Radius secukupnya, sambil melihat gambar aslinya (jangan melihat
gambar preview pada kotak dialog Gaussian Blur). Tujuan langkah ini
adalah untuk membuat agar muncul perbatasan yang lebih tegas pada tiap
warna yang ada.

Langkah 6
Sekarang kita mulai langkah pembuatan layer untuk melakukan trace.
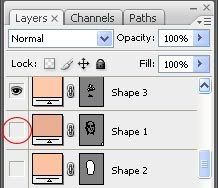
Buatlah sebuah layer baru, dengan cara melakukan klik pada icon Create a new layer
(di gambar dibawah ini saya tandai dengan lingkaran merah) . Kemudian
ubahlah nilai opacity pada layer ini hingga 0% (saya tandai dengan
lingkaran biru).
Langkah 7
Pilih Pen tools pada tool box photoshop (lingkaran merah pada gambar tutorial photoshop di bawah ini).
![[efek_kartun_27.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJjWxwBDOq6gIihAJZjX4r65wXboUKCHlmAKIcXPgVDBV6w9lEEn67Gj8XTNyYD1u14BghDBs5lsLpNpLuSTSxQcgsPc6bnIQFM67E8nztxY7igbyX5s7BsVAP4mhJ25taDcJ8lCLDHMM/s1600/efek_kartun_27.jpg)
Kemudian lakukan pengaturan pada option bar. Pilihlah icon Shape
layers (gambar lingkaran biru). Klik icon segitiga geometri option
(gambar lingkaran hijau), kemudian beri tanda cek pada pilihan Rubber
Band.
Di sebelah kanan dari pengaturan tersebut, terdapat beberapa icon
lagi (gambar lingkaran ungu). Tentunya sudah Anda pelajari pada tutorial
photoshop sebelum ini. Jika belum, silahkan dibaca dulu pada Cara Pembuatan Shape.
Sedangkan tentang penggunaan pen tool bisa dibaca pada Tutorial Photoshop yang judulnya Membuat Seleksi Dengan Path.
Langkah 8
Buatlah bentuk shape menggunakan Pen tool. Buatlah mengikuti bentuk wajah pada foto.

Buatlah garis path ini melingkar hingga menyambung dari titik awal sampai akhir, sehingga terjadi sebuah bentuk bangun.

Langkah 9
Ulangi langkah ke-6 dan ke-7, namun kali ini buatlah bentuk shape pada
area warna yang lain. Setiap bentuk shape dibuat pada sebuah layer baru.


Jumlah bentuk shape yang dibuat kita batasi antara 2 sampai 4 warna saja.
Langkah 10
Ubahlah nilai opacity pada layer-layer shape yang sudah kita buat
tadi. Opacity kita buat hingga 100%. Sehingga nampak foto tertutupi oleh
warna-warna.
Untuk mengubah warna pada setiap layer shape, lakukan dengan cara
melakukan klik 2 kali pada thumbnail layer-nya. Kemudian pilih salah
satu warna.

Sebagai panduan dalam memilih warna-warna kulit, berikut ini saya sertakan beberapa warna yang bisa Anda gunakan.

Ubahlah setiap warna pada semua bagian wajah tersebut.

Saat membuat bentuk shape pada area warna yang lain, jika ada layer yang
menutupi sehingga kita kesulitan untuk menentukan bentuk shape, maka
untuk sementara icon mata pada layer yang menutupi bisa dimatikan dulu
atau di kurangi dulu opacity-nya.

Kemudian ulangilah lagi membuat bentuk shape pada semua bagian tubuh, hingga keseluruhan foto tertutup oleh bentuk-bentuk shape.

Pada bagian mata dan bibir, karena bagian ini termasuk bagian pokok
dalam mengenali wajah seseorang, kita perlu mematikan dulu beberapa icon
mata pada palet layer. Sehingga kita bisa membuat trace dengan melihat
bentuk aslinya yang belum ter-posterize.
Untuk bagian jenggot, saya menggunakan Brush tool berukuran kecil
yang disapukan pada gambar dengan pengaturan Brush preset Scattering.
Langkah 11
Untuk membuat latar belakang pada foto, buatlah sebuah layer baru yang
diletakkan pada urutan sebelah bawah dari bentuk-bentuk shape tersebut.
Layer baru ini bisa diisi warna sesuka Anda, dengan memilih menu Edit > Fill.

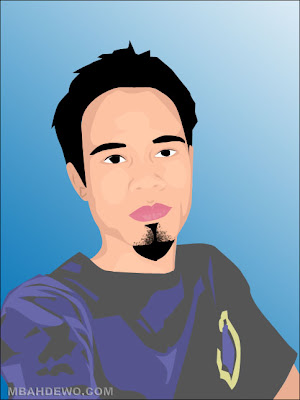
Warna tidak harus putih, Anda bisa juga menggunakan warna-warna lain, misalnya dengan Gradient Tools seperti berikut ini.

Jika semua gambar akan dijadikan satu, bisa dilakukan dengan memilih menu Layer > Flatten Image.
Selamat mencoba tutorial membuat kartun dengan Photoshop ini.
















0 komentar:
Posting Komentar